Aptana Studio
Aptana Studio est un environnement de développement (IDE) libre et open-source axé sur le développement Web (HTML/CSS, JavaScript, AJAX etc.). Les plugins fournis permettent le développement PHP, Python (Django), Ruby on Rails, XML/XSL, Adobe AIR, iPhone…
Aptana Studio est un IDE complet qui permet de gérer ses projets, le transfert des fichiers par FTP, qui intègre la coloration syntaxique et l'auto-completion du code source, etc.
Aptana Studio est disponible en 2 versions : Professionnelle et Communautaire. Nous allons ici nous intéresser à la version Communautaire (gratuite). Il est disponible en version standalone ou en tant que plugin pour Eclipse.
Pré-requis
- Java JRE ou JDK version 1.5 ou supérieur (pour Ubuntu 64 bits, la version 1.5)
Installation
Pour l'instant, Aptana Studio n'est pas disponible dans les dépôts.
Il faut donc l'installer depuis le site officiel.
- Rendez vous sur la page de téléchargement d'Aptana Studio.
- Dans la partie « Step 1 », la version Standalone et le système Linux devraient déjà être sélectionnés, cliquez sur le bouton « Download now »
- Extrayez alors le fichier Aptana_Studio_3_Setup_Linux.zip téléchargé. Vous obtenez un dossier aptana
- Ouvrez ce dossier et double-cliquez sur le fichier AptanaStudio pour lancer le programme.
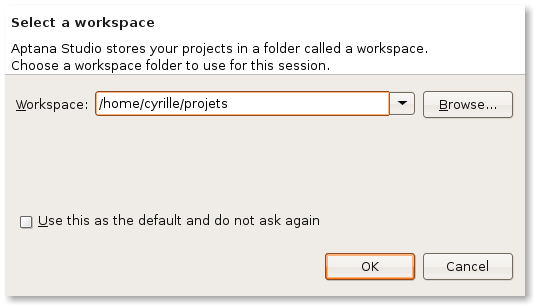
Au lancement du programme, une fenêtre « Workspace Launcher » vous demande de renseigner un répertoire de travail. Vous pouvez choisir (en cochant la case) de toujours utiliser le même, ou alors le renseigner à chaque lancement.
Finir l'installation proprement
L'installation consiste grossièrement à télécharger une archive .zip et décompresser son contenu. Vous obtenez donc un dossier où tout est pré-installé.
Si vous voulez respecter la philosophie GNU/Linux sur l'installation des logiciels (au niveau arborescence), vous ne voudrez sûrement pas (mais vous pouvez …) laisser un simple dossier « aptana » dans votre Dossier Personnel.
Vous pouvez alors déplacer ce dossier dans /opt/ et créer un lanceur dans le menu, ceci dans le but de rendre le logiciel installé pour tous les utilisateurs du système et non seulement pour vous :
Déplacer le répertoire d'installation
Dans un terminal, depuis le répertoire contenant le dossier extrait :
sudo mv 'Aptana_Studio_3' /opt/
Ajout d'une entrée dans le menu Applications
Sous KDE Aptana apparaît dans le menu des applications, il est probable qu'il en soit de même avec les autres environnements de bureau, avant de suivre ce qui suis faites le test.
Créez le fichier /usr/share/applications/aptana.desktop et entrez-y les lignes suivantes :
[Desktop Entry] Name=Aptana Studio Comment=An IDE for web applications projects Comment[fr]=Un IDE pour réaliser des projets d'applications web Icon=/opt/Aptana_Studio_3/icon.xpm Exec='/opt/Aptana_Studio_3/AptanaStudio3' Type=Application Categories=Application;GTK;Development;IDE; Encoding=UTF-8 StartupNotify=false
Plugins
Vous voudrez sûrement installer des plugins en plus dans Aptana. Voici ceux qui sont disponibles pour l'instant.
Vous pouvez le faire de 2 façons :
RadRails
Pré-requis
- Avoir une installation fonctionnelle de Ruby on Rails (ruby + rails)
Installation
- Dans la section « Languages » de la « Aptana Start Page »
- Dans le « plugin manager » : Aptana Radrails
Ensuite, quittez et redémarrez Aptana Studio.
Configuration de Ruby et Rails
Vous aurez sûrement une fenêtre d'erreur « Unable to detect Ruby install ». Il faut donc indiquer à Aptana Studio où trouver ruby sur notre système.
Cliquez alors sur le bouton « Setup prefernces ». Sinon allez dans Window ⇒ Preferences.
Ruby
Rendez vous à la section Ruby ⇒ Installed Interpreters.
Cliquez sur « Add » pour ajouter la version de ruby installée sur votre système.
Entrez les paramètres suivants :
- RubyVM type : Standard VM
- RubyVM home directory : /usr
- RubyVM display name : ruby
- RubyVM Arguments : -vide-
Et validez.
Après être revenu sur le choix de la VM (virtual machine), cochez la case devant la machine virtuelle ruby que vous venez d'ajouter.
Rails
Rendez vous ensuite à la section Rails ⇒ configuration et entrez :
- Rails path : /usr/bin/rails
- Rake path : /usr/bin/rake
- Mongrel_rails path (si vous voulez utiliser Mongrel au lieu de WebRICK) :

PHP
- Avant toute chose, rendez-vous dans Window/Preferences. Sélectionnez ensuite Install/Update, puis available software. Utilisez le bouton "Add" pour ajouter le site suivant "http://download.eclipse.org/releases/galileo" .Validez, et poursuivez la procédure d'installation.
- Dans la section « Languages » de la « Aptana Start Page »
- Dans le « plugin manager » : Aptana Support for PHP
Suivez les instructions de la fenêtre d'installation puis redémarrez Aptana Studio, comme ça l'est demandé.
Vous avez maintenant le support PHP.
Vous pouvez créer un nouveau projet PHP depuis le menu File ⇒ New ⇒ Project, puis en choisissant Aptana Projects ⇒ PHP Project.
Ceci va créer un projet avec seulement un fichier contenant :
<?php phpinfo(); ?php>
iPhone
- Dans la section « Plugins » de la « Aptana Start Page »
- Dans le « plugin manager » : Aptana Support for Apple iPhone
Après avoir installé le plugin et redémarré le programme, vous pouvez créer un projet "iPhone" :
- Depuis le menu File ⇒ New ⇒ Project. Choisissez Aptana Projects ⇒ iPhone Project.
- Entrez un nom de projet
- Si vous cliquez sur Finish, vous démarrez directement. En cliquant sur Next, vous pourrez choisir des bibliothèques AJAX à intégrer à votre projet (Rico, Scriptaculous, Prototype, etc.)
Sous le code de votre application, vous aurez 3 onglets :
- Source : Le code
- Default : Visualisation « standard » du rendu de l'application
- iPhone : Visualisation du rendu de l'application sur l'iPhone avec possibilité de voir l'application en mode portrait ou paysage.
Si vous avez un iPhone connecté en Wifi sur le même réseau que votre PC, vous pouvez aussi lancer un serveur sur le port 8888 (bouton « run test »), vous pourrez alors tester votre application en direct sur l'iPhone en vous rendant avec le navigateur safari intégré à l'adresse IP de votre PC, sur le port 8888 (par exemple : http://192.168.1.1:8888/)
Adobe AIR
- Dans la section « Plugins » de la « Aptana Start Page »
- Dans le « plugin manager » : Aptana Support for Adobe AIR
 (détails)
(détails)
Spket (pour Ext JS)
L'IDE Spket a de loin l'assistant de code pour Ext JS 2.0 le plus complet. Il utilise le fichier Ext de projet .jsb et le script de doc embarqué pour construire l'assistant de code qui inclut les options héritées des classes de base et de la documentation complète.
Le mieux est de l'installer comme un plugin Eclipse dans Aptana. Pour L'installer :
- Démarrer Aptana et naviguer dans le menu de l'application :
Help → Software Updates → Find and Install… → Search for new features to install → New remote site…
- Entrer comme nom : “Spket”, comme url : “https://www.spket.com/update/”
- Redémarrer Aptana
- Vous pouvez regarder ce tutoriel sur l'IDE Spket pour voir comment ajouter facilement l'assistance du code Ext JS. Les étapes sont basiquement :
- Window → Preferences → Spket → JavaScript Profiles → New
- Entrer “ExtJS” et cliquer OK
- Selectionner “ExtJS” et cliquer “Add Library”, puis choisir “ExtJS” depuis le menu déroulant
- Select “ExtJS” et cliquer “Add File”, puis choisir le fichier “ext.jsb” dans votre répertoire “./ext-2.x/source”
- Définir le nouveau profil ExtJS par défaut en le sélectionnant et cliquant sur le bouton “Default” sur le côté droit de la fenêtre de dialogue “JavaScript Profiles”
- Redémarrer Aptana
Vous pouvez dès à présent créer un nouveau fichier JS, taper Ext. et vous devriez obtenir les options de complétion de code Ext.
Basé sur l'article (en) « IDEs and tools for Ext JS 2.0 » par Jack Slocum (auteur de la bibliothèque Ext JS).
Problèmes
Alerte au lancement
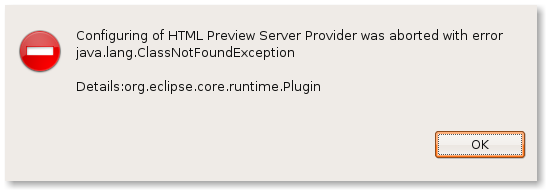
Au lancement d'Aptana Studio, vous obtenez une fenêtre d'erreur comme celle-ci :
Installer la version de Java officielle de chez Sun semble corriger le problème.
Si une erreur persiste au lancement, cela provient surement du navigateur intégré non disponible et/ou un problème de JVM venant de xulrunner.
Pour résoudre ce(s) problème(s) :
installez le paquet xulrunner,
puis créez un fichier bash contenant :
#!/bin/sh MOZILLA_FIVE_HOME=/usr/lib/xulrunner/ if [ $LD_LIBRARY_PATH ]; then LD_LIBRARY_PATH=$MOZILLA_FIVE_HOME:$LD_LIBRARY_PATH else LD_LIBRARY_PATH=$MOZILLA_FIVE_HOME fi export MOZILLA_FIVE_HOME LD_LIBRARY_PATH /opt/aptana/AptanaStudio
Vous pouvez le nommer aptana et l'enregistrer dans /opt/aptana/ .
N'oubliez pas de lui donner les droits d'exécution :
sudo chmod +x /opt/aptana/aptana
Éditez votre fichier /usr/share/applications/aptana.desktop pour qu'il exécute votre script et non plus directement l'exécutable d'aptana :
Exec=/opt/aptana/aptana
À présent tout devrait bien se passer. Bon développement !
"internal error" au lancement
Sur Ubuntu 8.10, il se peut qu'une erreur (internal error) intervienne au démarrage d'Aptana. Dans ce cas, créer un fichier sh dans votre dossier aptana qui nous servira de lanceur à Aptana :
vim /opt/aptana/aptana
Copier-coller le texte suivant:
#!/bin/sh MOZILLA_FIVE_HOME=/usr/lib/xulrunner if [ $LD_LIBRARY_PATH ]; then LD_LIBRARY_PATH=$MOZILLA_FIVE_HOME:$LD_LIBRARY_PATH else LD_LIBRARY_PATH=$MOZILLA_FIVE_HOME fi export MOZILLA_FIVE_HOME LD_LIBRARY_PATH /opt/aptana/AptanaStudio -vm /usr/lib/jvm/java-6-sun/jre/bin/java
SwordOfPain : Si vous avez installé JRE avec openjdk (comme conseillé dans la page sur java), il vous faudra sûrement remplacer à la dernière ligne l'adresse de l'exécutable java par /usr/lib/jvm/java-6-openjdk/jre/bin/java
Donner-lui les droits d'exécution: sudo chmod +x /opt/aptana/aptana
Modifier l'entrée dans le menu Applications que nous avons créé précédemment (voir rubrique "Ajout d'une entrée dans le menu Applications" ci-dessus) afin qu'il exécute notre nouveau script avant AptanaStudio:
éditez le fichier /usr/share/applications/aptana.desktop
Exec=/opt/aptana/aptana
Boutons des fenêtre non cliquables
Les premières versions 2.0.x (avant la 2.0.4, mars 2010) fonctionnant sur base d'Eclipse 3.5, elles peuvent présenter un problème avec le click de la souris dans les fenêtres (les boutons ok, annuler etc.) Pour corriger ce problème, il faut inclure l'option "export GDK_NATIVE_WINDOWS=1" dans le fichier /opt/aptana/aptana comme dans l'exemple suivant:
#!/bin/sh export ECLIPSE_HOME="/opt/aptana" export GDK_NATIVE_WINDOWS=1 $ECLIPSE_HOME/AptanaStudio $*
Ubuntu 14.04
De nombreux plantages arrivent depuis la mise à jour 14.04. Pour réparer ce problème, Il suffit de rajouter dans : /opt/Aptana_Studio_3/AptanaStudio3.ini .
-Dorg.eclipse.swt.browser.DefaultType=mozilla